Note: I created a behind-the-scenes video for making this post, which you can
check out here.
Of all the emotions I struggle with, the toughest one is Self-Doubt.
To give you an idea of our tenuous relationship, here are some of the questions Self-Doubt routinely asks me:
“Hey, you. Yeah, you. Will your work ever be good enough?”
“Do you really think you’ll be able to grow this blog into something financially viable?”
“Shouldn’t you just give up now and do something else instead?”
These questions are no fun to face, and the most frustrating part is that they can appear at any random moment. Even when things are going well and I’m feeling good about my work, all it takes is for me to check my website analytics or read another person’s great article for me to question everything I’m doing.

I know I’m not the only one that struggles with Self-Doubt, as it largely comes with the territory of any worthwhile endeavor. However, the interesting thing is that it’s both a bug and a feature; amidst the haze of negativity it stirs up, there is a utility to it as well.
Self-Doubt is useful because it indicates how important something is in our lives, and whether or not that endeavor is worth pursuing deeply. If you had no doubts whatsoever about the work you’re doing, it likely means that you don’t care enough about it, as brash certainty and carelessness tend to be close cousins.
It’s rare to hear someone question the quality of their work at a job they hate – they understand that “good enough” is a satisfactory outlook to get on with their day. Doubt has no room to surface if indifference is running the show.

So if you find yourself doubting what you’re doing, then congratulations, that means you’ve found something worth your time. But don’t celebrate too much, as the other side of Self-Doubt is a terror of a place to navigate.
If left unchecked, Self-Doubt can paralyze and derail you from doing the things that matter most. It can prevent you from doing meaningful work in fear of being rejected, from having the patience to play the long game, and perhaps most damning, from making the most out of this one life you have.
The ability to silence Self-Doubt is a superpower, and will be one of the greatest assets you can have throughout your creative journey. But in order to cultivate this skill, we must first understand the mechanisms Self-Doubt operates under to appear in the first place. If we can get a good look into the rules it plays by, then we will be better equipped to face it whenever one of those patterns become evident.
Well, fortunately for us, the timing couldn’t be any better. I had a ferocious wrestling session with Self-Doubt the other day, and during the flurry of the battle, it accidentally dropped its handy little rulebook on the ground after I successfully chased it back to its cave.

After leafing through the book, I was surprised to see how succinct it was, and how there were just three basic rules that governed the entirety of Self-Doubt’s existence. Sometimes the most complicated human emotions can be condensed into simple patterns, and it turns out Self-Doubt is no exception.
I want to share these three rules with you, but first, there’s a brief prologue in the book that we need to go over. This introduction is necessary because it dispels the most common misconception we have about Self-Doubt, and it is only after reviewing it where the three rules will make the most sense.
So with that said, let’s crack open this ancient rulebook, and dive right in.

Prologue: Self-Doubt Is Not Really About the Self
It is often said that “you are your own worst enemy,” and this is a statement that creatives in particular love throwing around. The logic behind this cliche goes something like this:
“All doubts are internal struggles that are birthed from within. After all, no one is telling you to doubt yourself but you, right? Once you realize that you are creating your own fears, you have to snap out of it and defeat that inner voice that is stopping you from being your authentic self.”
Under this rationale, Self-Doubt arises as an independent barrier that you alone have constructed, and you alone must face. Everything starts – and ends – with you.

While it’s somewhat romantic to view Self-Doubt as a heroic solo endeavor, the reality is far from it.
Doubt only emerges because we live in a world where we compare our own progress against the progress of others. Whenever we doubt ourselves, what we are actually questioning is our ability to meet the expectations of what we think is possible. And like it or not, our expectations are built by the possibilities that other people have already reached, or are close to reaching.
After all, we wouldn’t be writers, cooks, or musicians if there were no writers, cooks, or musicians that demonstrated the viability of these art forms before us. This is why the line between inspiration and doubt can be thin – the very people that inspired us to pursue a calling can also make us doubt ourselves when we don’t think we’re reaching what they have attained.
What this reveals is that doubt doesn’t arise on our own accord; it comes about because we live amongst a vast Landscape of Creators that are influencing the expectations we set for ourselves. It is this network of peers, mentors, and public figures that motivate us to do great work, but can also make us question what we’re doing when we don’t think it aligns with what should be possible.

Ultimately, Self-Doubt is more about how you view your relationship with others, and less about a battle with yourself. Once we’re able to understand how our view of others affects our sense of progress, then we are better equipped to handle the fear that Self-Doubt throws at us.
Now that we’ve introduced the Landscape of Creators and how closely tied it is to the sense of self, we can delve into the three rules that Self-Doubt follows to manifest itself in us. And of course, it’s fitting that Rule #1 has everything to do with the way we view everyone in this landscape.
Rule #1: Overestimate others’ abilities, and underestimate your own
This simple mechanism is the initial way for Self-Doubt to slip in. Whenever the gap between what you’re doing and what others have done widens, it will feel natural for you to question your progress, and whether or not you’re making any forward movement at all.
But what’s interesting is that this gap is determined by your perception of where you stand relative to others, and not what may actually be the case. For example, someone you perceive to be way ahead of you may actually believe that you are much further along than them.

The reason this happens has to do with the asymmetrical nature of creativity.
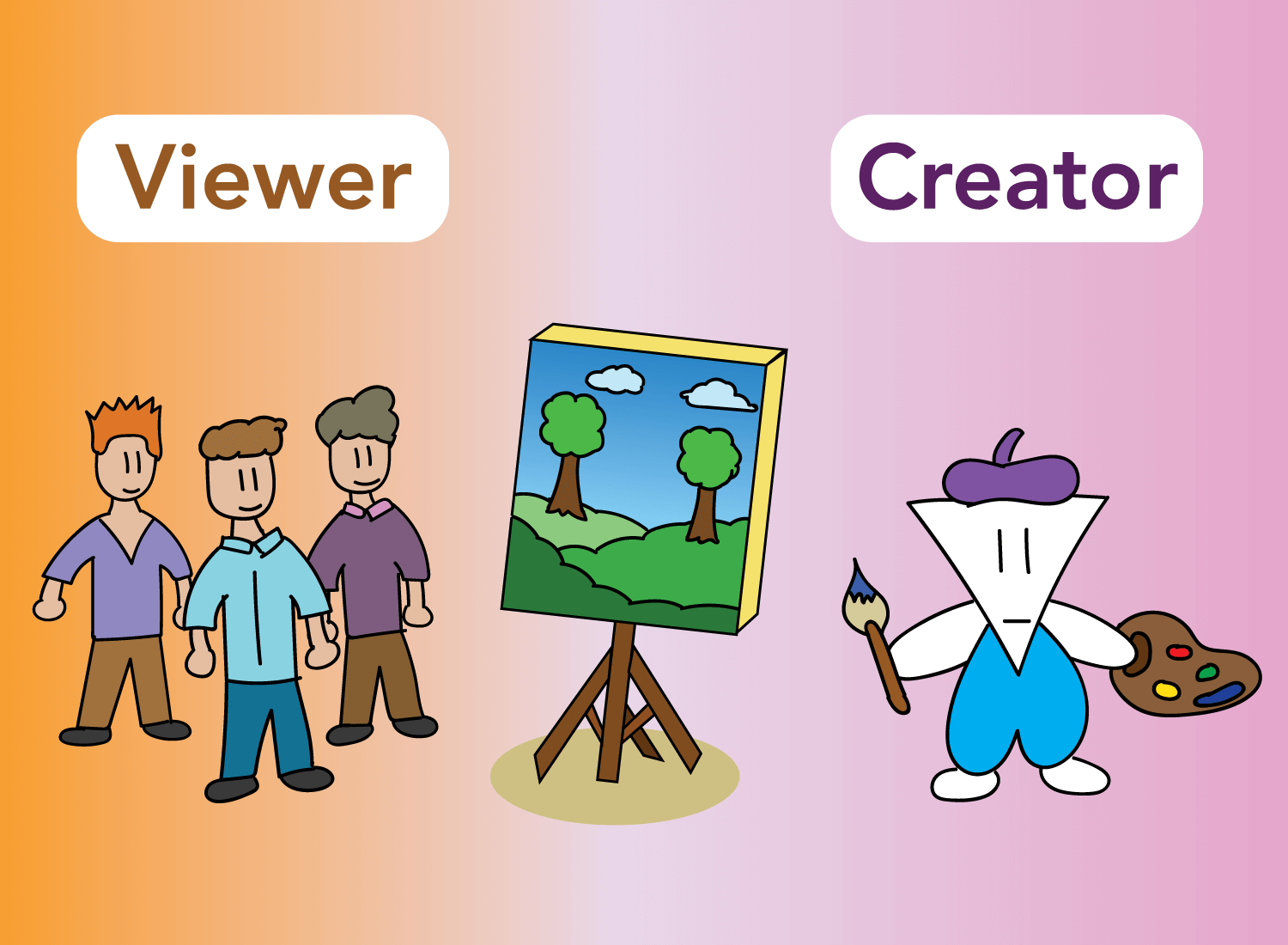
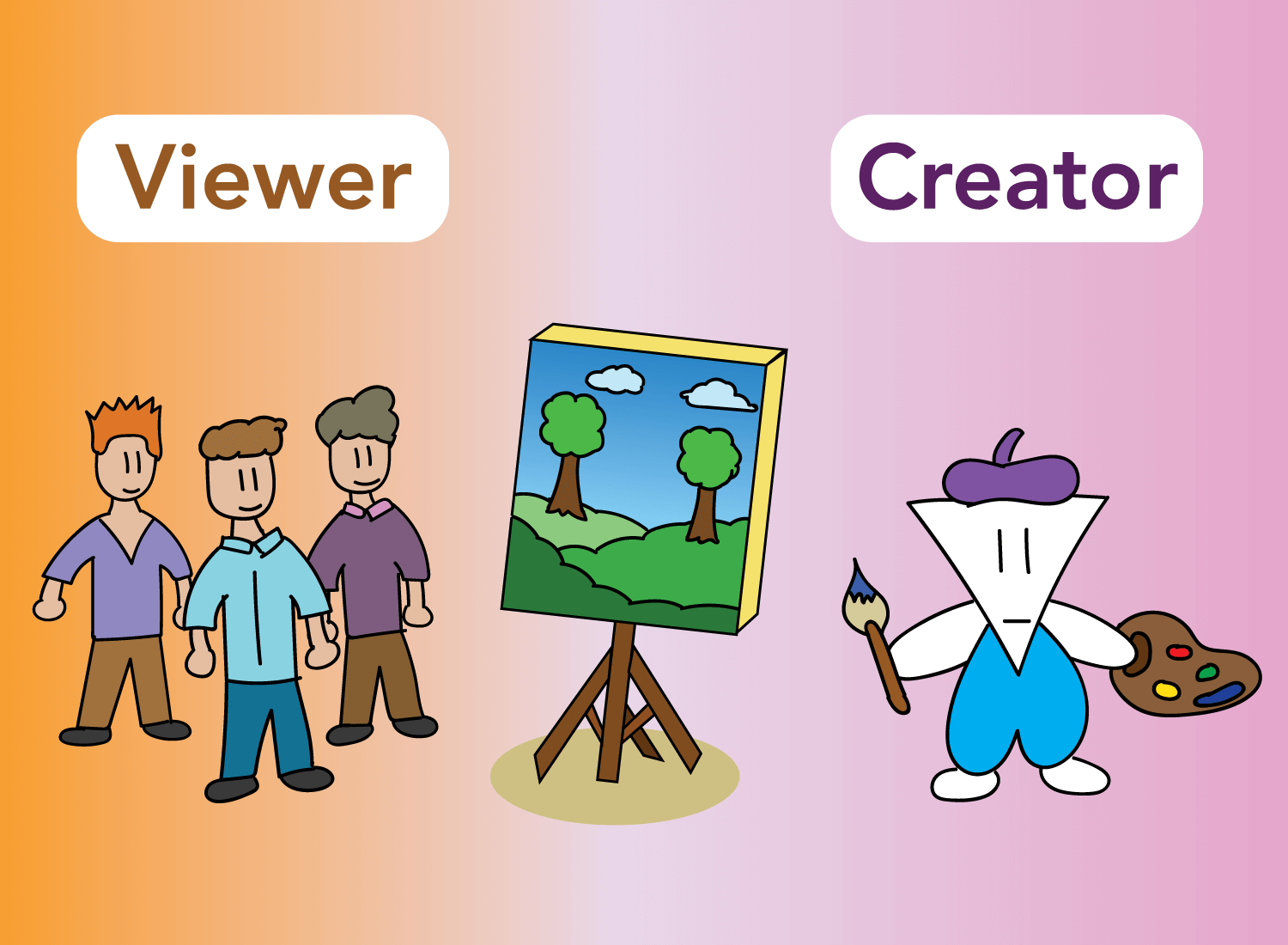
For any piece of work in question, there are two opposing sides in which it is perceived: one from the side of the viewer, and the other from the side of its creator.

The viewer can only see the finished product – the polished result that is being presented to the general public. The viewer doesn’t see all the failed prior versions, the countless hours of practice, the trashed drafts, or the sleepless nights that went into building what’s on display.
The only thing that matters to the viewer is how that song sounds when it’s uploaded, how the final cut of that film flows, or how that book reads when they pull it off the shelves. Everything is seamless to the viewer, as the quality of the end result of is all that matters.

The side of the creator, however, is a beautiful mess that only you must navigate. As a creator, you have to go through every daunting step of the process to take that seed of an idea that once lived in your brain, and turn it into something you’re proud of that you can present to others.
Each step of this process is an exercise in determining what feels right and what doesn’t, when to take influence from others and when to ignore them, and when to move forward and when to cut your losses.
As you can imagine, each of these steps are ripe opportunities for Self-Doubt to come in and hijack the whole ordeal. In the end, a creator must make choices with conviction, but it’s natural for doubt to live between the spaces of those decisions. After all, second-guessing yourself is second-nature when your work means so much to you.

Doubt and uncertainty are natural obstacles for any creator, but when we view others’ work, what we see is confidence and finality. This is because we will always be viewers of others’ work, but the sole creator of our own. We are constantly comparing the completed works of others to the jagged and messy routes of ours, and this leads us to overestimate everyone else’s abilities:

While we simultaneously underestimate our own:

The reality is that everyone else is just as doubting and uncertain as you are, but you can’t see that because you don’t live in their heads. This inability to reconcile the difference between being a creator and a viewer creates the illusory gap that Self-Doubt lives in, which leads us to the next rule that it loves to follow:
Rule #2: Be envious of what others have accomplished
If the first rule explained why we doubt ourselves in relation to others, this second rule is what internalizes that doubt into something destructive.
Envy is a complicated emotion that has its roots in survival and sexual selection, but in the domain of creative work, it has an especially sinister quality that makes it such a negative force for us.
Creativity is largely about community and communication – even if most of your work is done in isolation, it has no wider impact if it’s not shared with people, and the work you do is largely influenced by the contributions of others. Relationships – whether personal or intellectual – are the forces that shape what’s important to you, and the closest ones drive that sense of belonging the most.
Given this, envy has learned a devious trick that threatens to destroy this sense of community altogether.
Envy has this nasty ability to flare up strongest amongst people you are closest to, primarily because it only appears amongst folks you can readily compare yourself to. So counter-intuitively, it is strongest amongst peers, friends, and family:

And weakest amongst those that may be enormously successful, but are too far removed from your way of life:

Philosopher Bertrand Russell summarizes this phenomenon well:
Beggars do not envy millionaires, though of course they will envy other beggars who are more successful.
Envy takes a group of familiar and loving faces that should make up our support systems, and instead warps them into sources of inadequacy that only makes us doubt ourselves even further.
If Rule #1 creates a perceived gap between you and other creators, Rule #2 solidifies that gap by turning you away from the people that matter most. Ultimately, all we really have are our peers, friends, and family members, but if you perceive their lives through the lens of envy, your sense of progress will always be relative to theirs, and you will view them as sources of competition rather than beacons of inspiration.
It is here where Self-Doubt can grow so large that its voice becomes thunderously compelling. Not only do you think you’re underperforming the expectations you’ve set for yourself, but you also cannot find solace and comfort in those closest to you because envy has taken over.
This is where Self-Doubt leaps to deliver its final blow in the form of its final rule:
Rule #3: Make quitting seem like a rational decision
In many ways, pursuing any meaningful endeavor is a vote for the rocky path of uncertainty. Not only is fiscal stability a big question mark, but it’s unclear whether or not an audience may even exist for your work in the first place.
There will be moments where it feels like no one cares about what you’re making, despite all the energy and effort you’re putting in. It will feel like the only response to your work is a deafening silence that echoes out violently, making you question why you’ve chosen to spend any time on this endeavor at all.

If you combine this with the belief that everyone is more capable than you are (Rule #1), it will only seem rational to quit. After all, what’s the point of slogging through this pit if you can instead do something else that has a more predictable outcome? And what if you can’t help but to feel envious of the people you’re closest to (Rule #2)? Doesn’t quitting sound like the most sensical thing to do in this position?
These are the fatal questions that Self-Doubt throws to get you off this journey for good. And for many people, these questions will sound compelling enough for them to accept the end of the road, pack up their bags, and walk away with no return date in sight.

This ability for Self-Doubt to sound like the rational voice of reason is its grand finale – the greatest tactic it uses time and time again to prevent people from doing work they love and from reaching their potential.
But like all the other nonsense it spews, it’s just one big devious trick.
The thing about Self-Doubt is that it lives solely in the now; it knows nothing more than what can be seen and experienced at this precise moment. It can’t envision any sort of future where results grow over time, where your confidence builds with each thing you make, and where your insecurities soften as you progress onward.
Instead, it takes all the frustrations you’re experiencing today and makes it feel like things will always be this way. It sees that you spent ten hours making a blog post that only five people saw, and will convince you that every single post you create afterward will have the same result. It tells you that today’s results will be tomorrow’s inevitabilities, and that these results will extend out to all the months and years to come.
But of course, the truth is far from that. All meaningful endeavors and careers take time to shape and develop, and this type of long-term thinking is something that we all have the power to understand. However, when Self-Doubt hijacks our journeys, it makes us believe that the results we are experiencing today will run onward in perpetuity…

…when in reality, this is just a small subsection of a much longer time horizon that looks more like this:

When you’re doing meaningful work, you must be able to trade short-term disappointment for long-term progress. While it may seem irrational to continue pursuing this path today, everything will only make sense when enough time has elapsed so you can see how far you’ve traveled.
In my case, whenever I doubt myself based on current results, I try to remember that I must view my writing career through the lens of decades, not days. So if a post I created today didn’t resonate with anyone – oh well – it’s just one of many that I will do over the course of a longer timeframe. Even if things feel stagnant for a while, I can understand that I’m still quietly building the foundations for a period of growth that has yet to come.
Whenever we can frame the creations of today as necessary steps for the future, we can silence Self-Doubt’s cries for attention. If we can commit to playing the long-game, this acceptance of patience brings a clarity that will keep you focused and ready for the challenges that await you today.

So there you have it – the three simple rules that Self-Doubt operates under. They’re not sophisticated by any means, but they’ve been remarkably effective at preventing us from doing work that matters.
But now that we know all the tricks Self-Doubt uses on us, here are three things to keep in mind to successfully silence it:
(1) Stop being so hard on yourself, and give yourself credit where it’s due. Only you have access to the behind-the-scenes struggles that come with doing your work. Whenever you compare yourself to others, remember that you’re seeing their finished product, while you’re feeling the pain of each step of the creative process. It’s not a fair comparison, so don’t use it to base your judgment on whether or not you’re doing great work.
(2) Do away with envy, and be inspired by your peers instead. Envy’s greatest trick is to flare up strongest among the people you’re closest to. Instead of feeling inadequate around the company of your peers, recognize envy as the deceiving little bastard it is, and replace it with gratitude for these people around you. View their life journeys as inspirations for what is possible, and become a more empowered creator as a result.
(3) Ignore short-term results, and play the long game instead. If you’ve found something you love working on, chances are you want to stay there for a long, long time. So even if you’re not seeing the results you want today, just know that you’re slowly building yourself an on-ramp to future progress. As long as you can view your endeavor through the lens of decades and not days, you will be able to silence Self-Doubt and continue working on the things that make your life so meaningful.
_______________

If you enjoyed this post, consider joining the . We’ll treat your inbox/digital home with the respect it deserves, and will only send you emails when a new post goes up.
If you want to support the many hours that go into making these posts, you can do so at our Patreon page here.
_______________
Related Posts
If financial worries are causing you to question yourself, then this big post will help clear things up:
Money Is the Megaphone of Identity
Another way to overcome doubt is to find gratitude in the challenges that await you:
Thankfully, Life Is Full of Problems
And why the best time to pursue your endeavor is now:
The Finality of Everything
The post Why We Doubt Ourselves appeared first on More To That.

 MariaDB 10.5 has an excellent engine plugin called
MariaDB 10.5 has an excellent engine plugin called